1、禁止的广告样式不要碰
在《百度移动搜索落地页体验白皮书4.0》(后简称白皮书4.0)中的广告规范章节中规定:
【在页面的任何位置都不允许放置悬浮广告、弹窗广告和遮屏广告】



白皮书4.0中对列表页、检索结果页和详情页的广告面积大小做出如下规定:
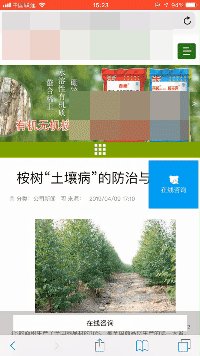
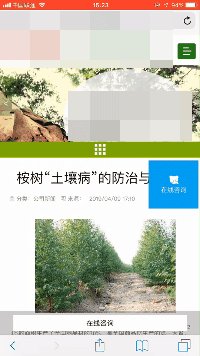
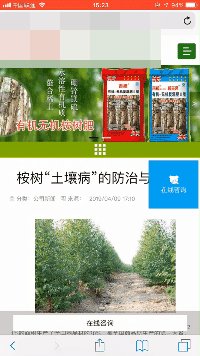
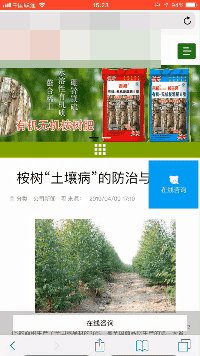
【落地页首屏顶部允许出现广告,但广告面积不得超过首屏面积的20%,且多图广告内容所属行业类型需一致】
这里我们展示两个正面的例子:


【列表页或检索结果页,一屏的广告面积必须小于1/3】

如需了解更多百度移动搜索落地页体验广告规范的具体要求,请参考《百度移动搜索落地页体验白皮书4.0》中广告标准的补充说明
白皮书4.0中对功能按钮的位置和面积的要求是:“功能按钮的位置必须固定,符合用户习惯,面积不宜过大,不可抖动或闪烁”,检测工具反馈中,资源方咨询最多的问题是按钮的位置和面积,特此做出如下说明:
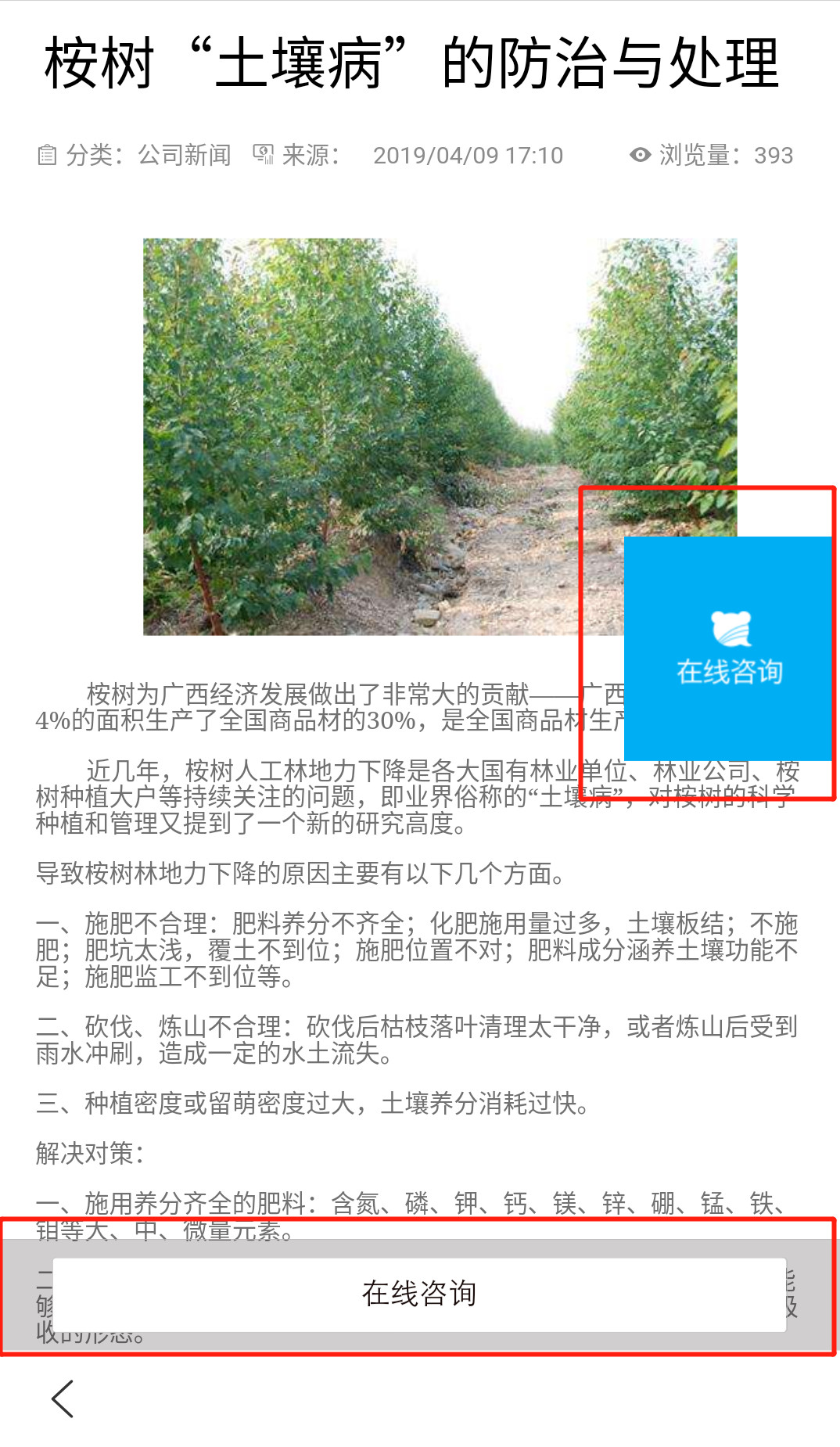
【咨询按钮不允许出现在页面顶部,可在左侧/底部/右侧悬浮,但面积不宜过大】
这里先展示一个正面案例:



移动互联网时代,为提高搜索用户的移动落地页体验,需做好图片、视频等资源的交互功能,其中最受资源方关注的是图片资源的交互功能。白皮书4.0对图片资源交互功能的规定是:
【详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换】
正面案例展示:
《百度移动搜索落地页体验白皮书4.0》规定:
【一跳页面:从百度搜索结果点击进入落地页时到达的页面】
【多跳页面:从百度搜索结果点击进入落地页后,进行再次点击跳转或多次跳转所到达的页面】
一跳和多跳界面都属于落地页,所有一跳和多跳页面体验都应符合《百度移动搜索落地页体验白皮书4.0》的规范要求。
易达网站优化排名公司 » 移动落地页体验规范的说明





